# 原生广告
# 步骤 1. 初始化NativeAd对象
SDK会触发一系列事件通知应用程序Native广告的初始化、加载、展示等结果。使用原生广告,您需要创建NativeAd对象、实现并设置监听事件的Listener,然后调用loadAd方法加载并展示广告。
下面的代码示例展示了如何使用NativeAd对象和实现NativeAdListener 接口来监听广告事件。SDK所能触发的事件类型在下面代码都能找到。
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAd;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAdLoader;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAdListener;
...
private NativeAdLoader nativeAdLoader;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
nativeAdLoader = new NativeAdLoader(this, placementID, new NativeAdListener() {
/**
* Invoked when Native Ad are available.
* You can then show the video by calling nativeAd.showAd().
*/
@ Override
public void onAdReady() {
//native ad load success
NativeAd adInfo = nativeAdLoader.getNativeAd();
if (adInfo == null) {
return;
}
}
/**
* Invoked when the end user clicked on the Native Ad
*/
@Override
public void onAdClicked() {
//native ad click
}
/**
* Invoked when the call to load a Native Ad has failed
* String error contains the reason for the failure.
*/
@Override
public void onAdFailed(String error) {
//native ad load failed
}
});
...
}
# 步骤 2. 加载广告
您需要在展示广告前调用 loadAd 方法来请求和缓存广告。我们建议您务必在广告展示前提前一定时间进行调用,以免影响广告体验。但是要注意,请务必在Mint SDK初始化完成后再调用loadAd方法,否则会导致广告加载失败。
nativeAdLoader.loadAd();
WARNING
注意:loadAd 方法可以同时被多次调用,但是我们不建议这么做。因为短时间的连续调用不会增加广告填充率,如果已经有正在进行中的加载,新的请求不不会被处理。
若需要缓存或同时展示多个广告,需要将NativeAd和对应的AdInfo一一对应进行缓存!
WARNING
警告:在onAdFailed回调事件中进行广告加载操作是非常危险的,如果您一定要在此处进行加载,请务必设置一个时间间隔限制,避免程序因为无网络等原因造成连续的失败而进入死循环。
# 步骤 3. 原生广告元素以及如何获取
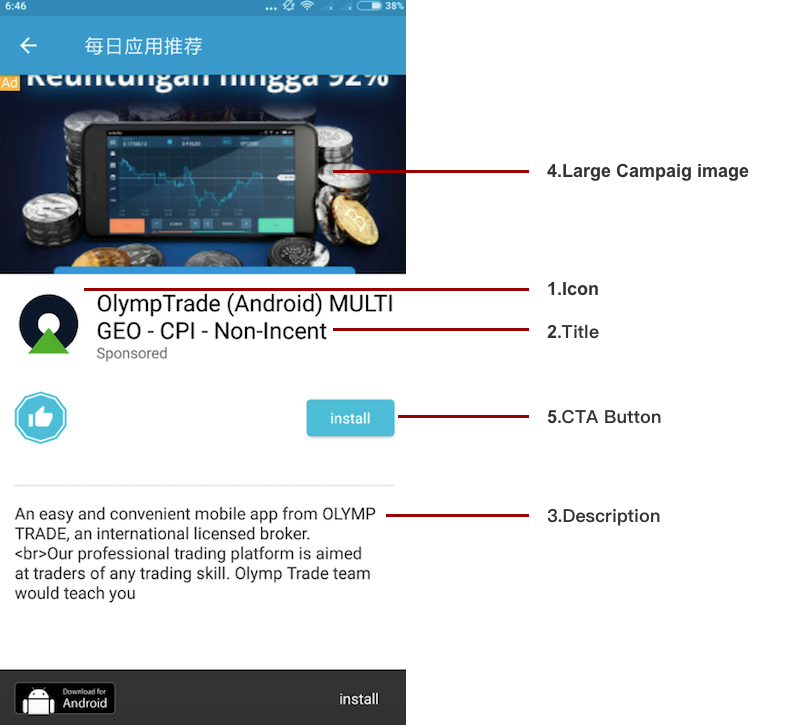
原生广告的元素包括:icon, title, description, large campaign image, CTA button.
 ①Icon ②Title ③Description ④Large campaign image ⑤CTA button
①Icon ②Title ③Description ④Large campaign image ⑤CTA button
- Public String getTitle()
- Public String getDesc()
- Public String getCallToActionText()
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAd;
...
private NativeAd adInfo;
...
String titlr = adInfo.getTitle();
String desc = adInfo.getDesc();
String callToActionText = adInfo.getCallToActionText();
# 步骤 4. 展示广告
在本节中,我们将创建自定义视图,向用户展示原生广告。在此示例中,我们使用了 Android 视图,但可以根据应用的样式对其进行自定义。
WARNING
注意:registerNativeAdView() 方法非常重要。请参阅以下代码作为示例,它允许第三方 SDK 跟踪广告展示时间和点击事件。如果未能调用此方法可能会导致错误,如单击按钮失败。
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.AdIconView;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.MediaView;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAd;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAdLoader;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAdListener;
import com.zeus.gmc.sdk.mobileads.mintmediation.nativead.NativeAdView;
...
private NativeAd nativeAd;
private NativeAdView nativeAdView;
private View adView;
private RelativeLayout adParent;
...
adParent = this.findViewById(R.id.native_ad_container);
// Get NativeAdView
nativeAdView = new NativeAdView(NativeActivity.this);
nativeAd.loadAd();
...
// Get your native ad view style
adView = View.inflate(this, R.layout.native_ad_layout, null);
// set native ad title
TextView title = adView.findViewById(R.id.ad_title);
title.setText(nativeAd.getTitle());
// set native ad Call To Action Text
Button btn = adView.findViewById(R.id.ad_btn);
btn.setText(nativeAd.getCallToActionText());
MediaView mediaView = adView.findViewById(R.id.ad_media);
AdIconView iconMediaView = adView.findViewById(R.id.ad_icon_media);
adParent.removeAllViews();
// Add your native ads view to NativeAdView
nativeAdView.addView(adView);
nativeAdView.setTitleView(title);
nativeAdView.setMediaView(mediaView);
nativeAdView.setAdIconView(iconMediaView);
nativeAdView.setCallToActionView(btn);
// for yandex only, if you use yandex native ad, you need to set this
TextView yandexDomainView = adView.findViewById(R.id.ad_yandex_domain_view);
TextView yandexPriceView = adView.findViewById(R.id.ad_yandex_price_view);
TextView yandexSponsoredView = adView.findViewById(R.id.ad_yandex_sponsored_view);
TextView yandexWarningView = adView.findViewById(R.id.ad_yandex_warning_view);
ImageView yandexFeedbackView = adView.findViewById(R.id.ad_yandex_feedback_view);
nativeAdView.setDomainView(yandexDomainView);
nativeAdView.setPriceView(yandexPriceView);
nativeAdView.setSponsoredView(sponsoredView);
nativeAdView.setWarningView(warningView);
nativeAdView.setFeedbackView(feedbackView);
nativeAd.registerNativeAdView(nativeAdView);
adView.getLayoutParams().width = ViewGroup.LayoutParams.MATCH_PARENT;
adView.getLayoutParams().height = ViewGroup.LayoutParams.WRAP_CONTENT;
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(Gravity.CENTER);
// Add nativeAdView to adParent view
adParent.addView(nativeAdView, layoutParams);
R.id.native_ad_container代码如下:
<RelativeLayout
android:id="@+id/native_ad_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</RelativeLayout>
R.layout.native_ad_layout代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_ad_bg">
<TextView
android:id="@+id/ad_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:padding="10dp"
android:text="title"
android:textColor="@android:color/white" />
<com.zeus.gmc.sdk.mobileads.mintmediation.nativead.AdIconView
android:id="@+id/ad_icon_media"
android:layout_width="250dp"
android:layout_height="175dp"
android:layout_below="@id/ad_title"
android:layout_centerHorizontal="true" />
<com.zeus.gmc.sdk.mobileads.mintmediation.nativead.MediaView
android:id="@+id/ad_media"
android:layout_width="250dp"
android:layout_height="175dp"
android:layout_below="@id/ad_icon_media"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/ad_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ad_media"
android:layout_centerInParent="true"
android:padding="10dp"
android:text="calltoaction"
android:textAllCaps="false" />
<!-- 如果您使用了yandex原生广告,您还需要在R.layout.native_ad_layout中添加以下代码: -->
<!--Only For Yandex-->
<TextView
android:id="@+id/ad_yandex_domain_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--Only For Yandex-->
<TextView
android:id="@+id/ad_yandex_price_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--Only For Yandex-->
<TextView
android:id="@+id/ad_yandex_sponsored_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--Only For Yandex-->
<TextView
android:id="@+id/ad_yandex_warning_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!--Only For Yandex-->
<ImageView
android:id="@+id/ad_yandex_feedback_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
# 步骤 5. MediaView
MediaView是一个特殊视图,旨在显示主要媒体资源。
- 如果加载的广告具有视频资源,则视频将缓存并开始在 MediaView 内播放。
- 如果加载的广告不包含视频资源,则下载第一个图像资源并将其放置在 MediaView 中。
- MediaView 是一种视图,可以在 XML 布局中定义或动态构造。
# 步骤 6. AdIconView
AdIconView是一种特殊的视图,用来显示icon资源
- 如果加载的广告包含icon资产,则icon资源将下载并放置在 AdIconView 中。
- AdIconView 是一个视图,可以在 XML 布局中定义或动态构造。
# 步骤 7. 销毁NativeAd 对象
建议在广告Activity被销毁时释放本NativeAd对象。
/**
* Invoke nativeAd.destroy() method in Activity's onDestroy() callback to release NativeAd object.
*/
@Override
public void onDestroy()
if (nativeAd != null) {
nativeAd.destroy();
}
if (nativeAdLoader != null) {
nativeAdLoader.destroy();
}
super.onDestroy();
}
# 接下来
您可以根据我们的集成文档来聚合其他广告类型,或者测试您的集成: