# 横幅广告
Banner广告提供一个长方形的横幅广告,一般在应用指定的区域提供展现。
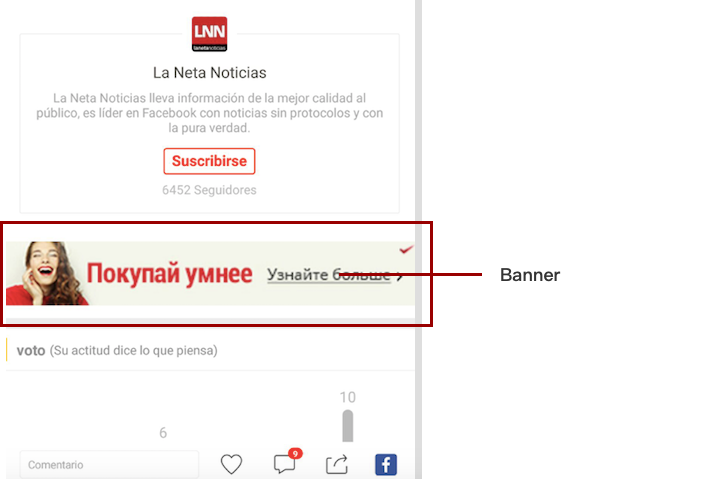
Banner广告样式:

# 步骤 1. 初始化Banner广告
SDK会触发一系列事件通知应用程序Banner广告的初始化、加载和展示等结果。使用Banner广告的过程,需要创建BannerAd对象、实现并设置监听事件的Listener,然后调用loadAd方法加载并展示广告。Banner广告没有show方法, 需要在广告加载成功后马上展示广告。
下面的代码示例展示了如何使用BannerAd 对象和实现BannerAdListener 接口来监听广告事件。SDK所能触发的事件类型在下面代码都能找到。
import com.zeus.gmc.sdk.mobileads.mintmediation.banner.BannerAd;
import com.zeus.gmc.sdk.mobileads.mintmediation.banner.BannerAdListener;
...
BannerAd bannerAd = new BannerAd(activity, placementId,new BannerAdListener() {
/**
* Invoked when Banner Ad are available.
* You can then show the video by calling bannerAd.showAd().
*/
@Override
public void onAdReady(View view) {
// bannerAd is load success
}
/**
* Invoked when the end user clicked on the Banner Ad
*/
@Override
public void onAdClicked() {
// bannerAd click
}
/**
* Invoked when the call to load a Banner Ad has failed
* String error contains the reason for the failure.
*/
@Override
public void onAdFailed(String error) {
// bannerAd fail
}
});
# 步骤 2. 设置广告尺寸(可选)
/**
* 支持的广告尺寸有:Adsize.BANNER(320, 50),
* Adsize.LEADERBOARD(728, 90),
* Adsize.MEDIUM_RECTANGLE(300, 250),
* Adsize.SMART(-1, -1),
*/
bannerAd.setAdSize(adSize);
有关我们支持的标准横幅尺寸的详细信息,请参见下表:
| AdSize | Description | Dimensions in dp (WxH) |
|---|---|---|
| AdSize.BANNER | Standard Banner | 320 x 50 |
| AdSize.MEDIUM_RECTANGLE | Medium Rectangular Banner | 300 x 250 |
| AdSize.LEADERBOARD | LeaderBoard Banner | 728 x 90 |
| AdSize.SMART | Smart Banner (Adjusted for both mobile and tablet) | If (screen height ≤ 720) 320 x 50 If (screen height > 720) 728 x 90 |
# 步骤 3. 加载广告
您需要在展示广告前调用 loadAd 方法来请求和缓存广告。我们建议您务必在广告展示前提前一定时间进行调用,以免影响广告体验。
bannerAd.loadAd();
WARNING
注意:loadAd 方法可以同时被多次调用,但是我们不建议这么做。因为短时间的连续调用不会增加广告填充率,如果已经有正在进行中的加载,新的请求不不会被处理。
WARNING
警告:在onAdFailed回调事件中进行广告加载操作是非常危险的,如果您一定要在此处进行加载,请务必设置一个时间间隔限制,避免程序因为无网络等原因造成连续的失败而进入死循环。
# 步骤 4. 展示广告
第二步中Banner广告加载成功后,应用程序将会收到onAdReady事件表明广告缓存成功。一旦收到onAdReady事件,您可以进行广告展示,请参考以下代码示例。
private RelativeLayout adParent;
...
adParent = this.findViewById(R.id.native_ad_container);
...
@Override
public void onAdReady(View view) {
// bannerAd is loaded successfully
if (null != view.getParent()) {
((ViewGroup) view.getParent()).removeView(view);
}
adParent.removeAllViews();
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(RelativeLayout.CENTER_IN_PARENT);
adParent.addView(view, layoutParams);
}
R.id.native_ad_container 代码如下:
<RelativeLayout
android:id="@+id/native_ad_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</RelativeLayout>
# 步骤 5. 销毁 BannerAd 对象
我们建议您在Activity被销毁之前调用destroy方法来释放BannerAd对象。
@Override
public void onDestroy() {
if (bannerAd != null) {
bannerAd.destroy();
}
super.onDestroy();
}
# 步骤 6. 支持Network横幅尺寸
您可以在下面找到支持的Network,以及每个Network Banner Size的尺寸:
| Platforms | BANNER | MEDIUM_RECTANGLE | LEADERBOARD | SMART |
|---|---|---|---|---|
| AdMob | Banner | Medium Rectangle | Leaderboard | Smart |
| Banner | Medium Rectangle | Leaderboard | Banner / Leaderboard | |
| Mint | Banner | Medium Rectangle | - | Banner |
| UnityAds | Banner | - | Leaderboard | Banner / Leaderboard |
| Vungle | Banner | - | Leaderboard | Banner / Leaderboard |
| AppLovin | Banner | Medium Rectangle | Leaderboard | Banner / Leaderboard |
| IronSource | Banner | Medium Rectangle | Leaderboard | Smart |
| Pangle | Banner | Medium Rectangle | - | Banner |
# 接下来
您可以根据我们的集成文档来聚合其他广告类型,或者测试您的集成: